Post summary is very useful if you write very long posts and you wanted to display just short teaser sentences on your homepage and it also brings a bit of ease to your visitors cause they won't have to scroll so far down just to scan your home page.
Unfortunately Blogger don't have this feature built in previously, so blogspot bloggers resort to one solution, modifying their template or "hack" as more commonly known in blogosphere. To do this you have to at least know a little about coding html/css, or at can really follow the instruction on the tuts. You have to add some
codes in your template save it then again you have to put something on your post format which will you will use to indicate where to start summary on your post and and also shows the "read more.." link on the pages on your homepage..
codes in your template save it then again you have to put something on your post format which will you will use to indicate where to start summary on your post and and also shows the "read more.." link on the pages on your homepage..
The problem is for some people this is just too much trouble. And you have to make your post on HTML editor. In the Compose mode In my case the code keeps on disappearing. So weren't able to specify where to summarize my post. The result was the read more link appears at the very end of my posts but did not summarize it at all. Then on the home page all of your post will have the read more link even if a post only have a word in it. You don't really have a choice it will show up on all your posts on your homepage.
Here's how:
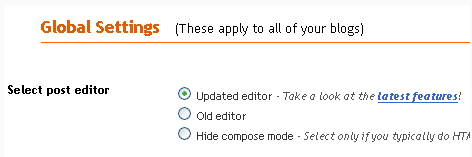
First you have to use the updated editor.
Go to your dashboard ---> Settings ---> Basic then choose updated editor

Then save settings.
If you go to your post editor you will notice some additions to your tool bar..
How to use it:
On Compose mode write your whole article.
Now we choose where to start summary or insert jump break..
position the cursor to wherever you want to start summary..
Now click the "insert jump break" button
Then a bar will appear like this where you positioned your cursor.
Then publish your post and view your homepage.
If you want to change the text link "read more" to anything you want.
On your Dashboard, Go to:
Layout ---> Page Elements ---> then click Edit on the Blog post widget ---> then change the Post page link text to whatever you like

Save ten view the changes.
NOTE:
If you are using customized third party Templates/ Layouts you will have to add a code to your template for it to work properly.
First go to Layout ---> Edit HTML ---> then click Download Full Template to back up your template in case something goes wrong.
Then tick on the Expand Widget Templates checkbox.
Then press Ctrl+F and search for this line
<data:post.body/>
After locating it paste these code right below or after it
<b:if cond='data:post.hasJumpLink'> <div class='jump-link'> <a expr:href='data:post.url "#more"'><data:post.jumpText/></a> </div> </b:if >
then save your template.
The read more link should now appear on your posts on your homepage..





No comments:
Post a Comment